Ever wish your website could be edited right from the browser?
A CSAIL team has developed “Mavo,” a language that lets you create and edit interactive websites and apps with nothing more than HTML.
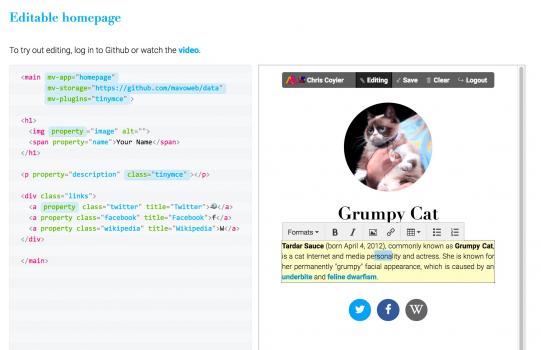
Mavo allows you to make websites editable and saveable to the cloud via Github, DropBox or other services. You can create a rough cut of an app or website in HTML, and then make it functional and ready to launch simply by changing a few HTML attributes.
“There’s no programming code to write or back-end servers to manage,” says PhD student Lea Verou, who led the project’s development alongside PhD student Amy Zhang and professor David Karger. “Mavo is an effort to extend HTML for applications that manage, store, and transform data.”
Another cool feature is that visitors to your site can suggest edits via the same interface that you use to edit it, which you can approve or reject behind-the-scenes. You can also turn any HTML element into a collection, with customizable controls for adding items, deleting items, and rearranging items via drag and drop.
“Mavo does not treat HTML as merely a shortcut to JavaScript, but as the primary language for creating websites and web applications,” says Verou. “Our vision is that JavaScript, server backends, and databases should become the ‘Assembly of the Web’ for specialized or high-performance tasks, and that, for everything else, HTML and CSS should suffice.”
In a paper presented at this fall’s ACM Symposium on User Interface Software and Technology (UIST), the team conducted user studies showing that Mavo can be successfully used by non-programmers.
To implement Mavo on an HTML page, all you have to do is include its JS and CSS files somewhere on your page.